Laut SEO’ler und Google ist der Performance von Webseiten ein wichtiges Kriterium für ein gutes Ranking in den Suchergebnissen von Yahoo, Google und Co. Für eine Messung der Performance gibt es einige Tools im Netz. Vorgestellt werden Pagespeed.de und PageSpeed Insights von Google.

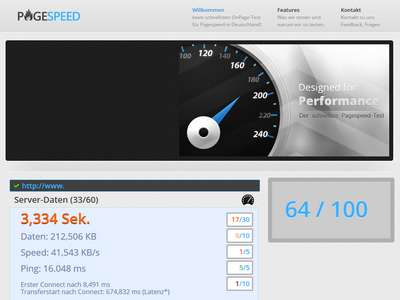
Das Tool Pagespped.de kann ohne Anmeldung oder einer Registrierung genutzt werden. Die gewünschte Domain eingeben und ein Klick. Nach wenigen Augenblicken erscheint das Ergebnis der Überprüfung.
Der kurze Performance-Test misst die direkte Ladezeit der eingegebenen Website. Gleichzeitig werden eingebundenen JavaScripts, die sich im Header der Webseite befinden, und alle Grafiken, die per HTML eingebunden sind, gemessen.
Die Ergebnisse der Messung werden farblich dargestellt. Wie bei einer Verkehrsampel werden die Zahlen mit ihren Werten, in Farben grün, gelb und rot, angezeigt. Rote Werte sind schlechte Performance und damit lange Ladezeiten für die Webseite.
Abschließend gibt Pagespeed.de eine Zusammenfassung mit Score-Wert aus. Zusätzlich gibt es kleine Erklärungen, inklusive Problemlösung, zu den Ergebnissen.
PageSpeed Insights von Google
Aus dem Hause Google kommt PageSpeed Insights, welches unter Google Developers zu finden ist.

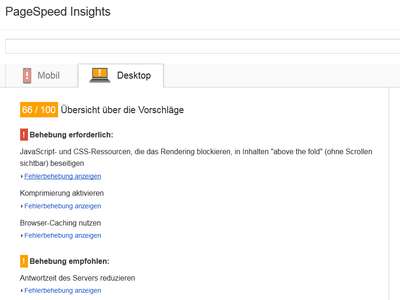
Zur Messung der Performance muss nur die URL der Webseite eingegeben werden, ebenfalls keine Anmeldung oder Registrierung nötig.
Die Auswertung der Messung von Google PageSpeed Insights ist in zweit Teile aufgeteilt. Einmal für mobiles Internet, welches für Smartphone und kleine Tablets wichtig ist, und für den klassischen Desktop.
Sehr gut sind die einzelnen Auswertungen zu jedem Teilbereich vom geladenen Code der gemessenen Webseite. Hierdurch kann gezielt nach Fehlern bei JavaScripts, Bildern, CSS und Co gesucht werden.
Neben der ausführlichen Auswertung durch Google, können für den Einsatz von Google PageSpeed Insights einige Apps für Firefox und Chrome eingesetzt werden, so dass jede geladene Webseite überprüft werden kann.
Interessant ist der Einsatz von Google PageSpeed Insights durch ein Plugin für WordPress. Durch das Plugin lassen sie Messungen der Performance direkt im Backend von WordPress anzeigen. Dies auch täglich mit neuen Messwerten.
Performance ist Abhängig vom Webserver und CMS
Die Auswahl an Content-Management-Systeme, von Contao, Joomla über WordPress im Netz ist groß. Entscheidend für eine gute Performance der eigenen Webseite ist auch die Hardware von Webserver und Webhosting. Ein kleiner Webserver ist oft langsamer als ein großer Webserver der aus mehreren Clients zusammengestellt ist.
Neben der Hardware ist auch der Zweck der Webseite oder die Zielgruppe der Besucher wichtig. Wer für einen kleinen Blog, die Hardware (z.B. gute Hardware von Mittwald) für große Webseiten und Portale einsetzt, der verschenkt nicht nur Geld sondern hält Performance in Hardware bereit, die eine Webseite nicht braucht.
Auch eine sehr gute Steigerung der Performance ist durch gezielten Einsatz von Plugins möglich. Dazu gibt es zu WordPress einige Plugins, die die Webseite zwischenspeichern und somit das Laden einzelner Teile der Webseite steigern.