Die Server-Geschwindigkeit von Webseiten zu analysieren ist eine wichtige Aufgabe, die man berücksichtigen sollte, wenn eine Webseite viele Besucher am Tag hat. In der Regel liefern einfache Hosting-Pakete wenig Performance für die Webseiten, die auf ihnen betrieben werden.

Mit dem praktischen Tool Pagespeed kann man ganz einfach und schnell die eigene Server-Performance im Zusammenhang seiner eigenen Webseite, Blog oder Online-Shop messen und vergleichen. Das tolle an diesem Tool ist, im Vergleich zum Speedtest von Google, dass man schnell wichtige Zahlenwerte und dazu Bewertungen diese Zahlenwerte bekommt.
Anhand dieser Auswertung kann man erfahren, wie man die gemessene Performance einzuschätzen hat. Dadurch kann man gezielte Änderungen an der eigenen Webseite durchführen, die gegebenenfalls zur Verbesserung der Server-Geschwindigkeit und -Performance führen können.
Analysiere und Vergleiche die Performance deiner Website
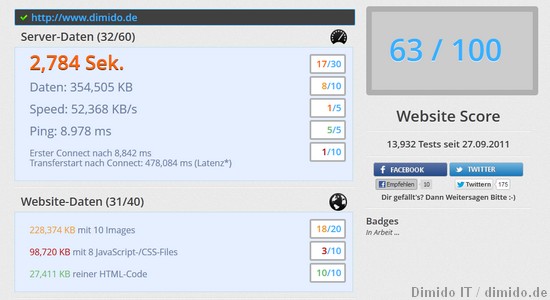
Mein eigener Test mit Pagespeed zeigte mir, dass meine Seite im Bereich Speed und beim Laden von Java-Script seine Performance liegen lässt.

Bei der Auswertung mit den Zahlenwerten bekommt man von Pagespeed erklärt, was ein Ping oder die Latenz eines Servers ist. Besonders Einsteiger und Hobby-Webseitenbetreiber dürften sich über diese kleine Hilfe freuen!
Kurzum, sollte Pagespeed in der eigenen Linkssammlung oder Sammlung an Bookmarks nicht fehlen, um gezielte Optimierungen der Performance an Server und Webseite durchführen zu können.
Danke für den Hinweis. Einige meiner Seiten sehen beim Pagespeed Test gut aus. Eine macht mir Sorgen. Die Performance lässt arg zu wünschen übrig. Da werde ich die Tage ein wenig optimieren und mit Pagespeed testen. Noch mal danke für die Info!
Wer bietet mehr bzw. weniger? 😉
http://www.netzartig.org
Server-Daten (41/60)
22/30
1,758 Sek.
10/10
Daten: 136,557 KB
1/5
Speed: 69,722 KB/s
5/5
Ping: 16.276 ms
3/10
Erster Connect nach 17,361 ms
Transferstart nach Connect: 289,317 ms (Latenz*)
Website-Daten (33/40)
20/20
56,688 KB mit 6 Images
5/10
42,980 KB mit 2 JavaScript-/CSS-Files
8/10
36,889 KB reiner HTML-Code
Zusammenfassung (74/100)
Score: 74 / 100
PS: Danke für den Tipp 😉
MfG Bastian
Das ist ja mal ein guter Tipp. Ich werde das Tool gleich mal ausprobieren. Welche Performance meine Seite hat, wollte ich schon immer wissen. Vielen Dank für den Tipp.