Es gibt Beiträge, die doch einen redaktionellen Charakter besitzen. Bei diese Beiträge lohnt es sich, selber Beiträge und Artikel bei den bekannten Social Bookmarks wie Yigg oder auch Webnews zu registrieren. Um einen schönen Button auf seinem Blog zu haben, haben die Social Bookmarks solche im Angebot. Nachteil ist, dass man diese mit einem Java-Code in seine Seiten und Blogs einbauen muss. Dies verlangsamt aber den Aufbau bzw. die Ladezeit, wenn im jeden einzelnen Beitrag der genannte Code eingebaut ist, auch wenn er nicht gebraucht wird. So meine Erfahrungen mit dem Webnews-Buttons.
Um für diese Problematik eine Lösung zu finden, bin ich auf die Idee des Yigg-Button vom TomK32 gestoßen und habe diese Lösung einfach auf Webnews übertragen. Eins vorweg, ich habe keine speziellen PHP-Kenntnisse und so hab ich einfach mal gebastelt. Das Ergebnis ist einfach. Es funktioniert seit einer Woche auf diesem Blog, ohne Probleme.
Einbau im Template/Theme
Der richtige Einbau des Codes ist abhängig vom Template bzw. Theme selber. Bei mir ist er im Index.php und im single.php im Bereich des entry eingebaut:
<?php if(get_post_meta($post->ID, ‘display_webnews’)) : ?>
<div class=”webnewsbutton”>
<script type=”text/javascript”>WN_Type = 2;WN_Story = ‘<?php the_permalink() ?>’;</script>
<script type=”text/javascript” id=”wnevs” src=”http://www.webnews.de/www/remotevote.js”></script>
</div>
<?php endif; ?>
Wer das Anzeigen des Buttons zeitlich beschränken will, kann dies einbauen. Hier zeitlich auf eine Woche beschränkt:
<?php if(get_post_meta($post->ID, ‘display_webnews’) && time()-3600*24*7 < get_the_time(‘U’)) : ?>
<div class=”webnewsbutton”>
<script type=”text/javascript”>WN_Type = 2;WN_Story = ‘<?php the_permalink() ?>’;</script>
<script type=”text/javascript” id=”wnevs” src=”http://www.webnews.de/www/remotevote.js”></script>
</div>
<?php endif; ?>
Im style.css muss man folgendes eintragen, was anpassbar ist:
.webnewsbutton {
float:left;
padding:3px 5px 3px 0px;
}
Aktivierung und Benutzung des Buttons im Einsatz

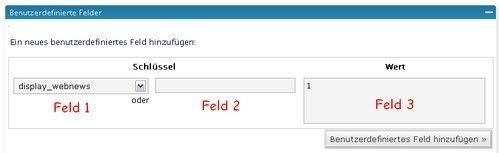
Für den Artikeln bzw. Beitrag, wo man den Button haben und einsetzen will, muss nur noch ein benutzerdefiniertes Feld einfügen werden. Ich hab es display_news (Feld 1) genant und erhält als Wert 1 (Feld 3). Beim erstmaligen Einsatz muss display_news im Feld 2 angelegt werden. Auch hier ist der Wert 1 im Feld 3.
Folge durch den einzelnen Einbau: Die Ladezeiten verringern sich, da nicht mehr für jeden Artikel bzw. Beitrag der Java-Code ausgeführt werden muss.

Dezember 20th, 2007 at 18:16
Sehr gute Idee! Habe ich gleich bei mir eingebaut.
Februar 17th, 2009 at 21:01
Hallo, ich hab den Code bei mir auch eingebaut. Cutline 3 Columns Splite Theme und WP Vers. 2.7.1.
Jetzt meine Frage: Funktioniert das noch mit WP 2.7.1, weil bei mir wird gar nix angezeigt.
Auch dein Screenshot vom ACP schaut jetzt nicht mehr so aus.
Kannst du mir bitte helfen? Danke!
Februar 17th, 2009 at 21:07
Hallo Rainer,
diese Anleitung stammt noch aus WP 2.2-Zeiten. Ich werde diese mit WP 2.7.1 überarbeiten und neuen Screenshot hinzufügen. Gib mir bitte Zeit, bis zum Wochenende 😉