 Wenn man ein WordPress-Theme für seinen Blog am schreiben ist, dann kommt man immer wieder zu dem Punkt: “Wie könnte ich das machen?”
Wenn man ein WordPress-Theme für seinen Blog am schreiben ist, dann kommt man immer wieder zu dem Punkt: “Wie könnte ich das machen?”
Klar, man hat eine Vorstellung davon, was man will und wie das Neue auszusehen hat. Den ganzen Tag frage ich mich, wie ich die Gewichtung und Verteilung von den HTML-Title-Tags von h1 bis h6 auf einen WordPress-Blog gestallten soll? Die SEO’ler bescheinigen uns Betreiber von Internetseiten und Blogs immer die Bedeutung, dass alle sinnvolle HTML-Tag benutzt werden sollten, oder habe ich etwas falsch verstanden? Interessant wäre auch zu wissen, wie Suchmaschinen (Google, Yahoo,…) die Tags bewerten!
Mein Vorschlag, zu Diskussionsgrundlage:
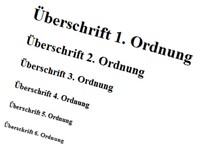
h1 für Blogtitel, h2 und h3 für die Beiträge, h4 für Bereich der Kommentare und h5, h6 auf Sitebar und Footer verteilt.
Jetzt bin ich mal auf eure Antworten und Anregungen gespannt, auch von euch SEO’lern!

März 16th, 2010 at 06:39
Gute Idee! Die Frage stellte sich mir auch schon 🙂
Nur: In was zeichnest du dann den Titel des Blogs an sich aus? Wäre das nicht H1 und die Überschrift des Blogeintrages dann H2?
März 16th, 2010 at 12:05
h1 Blogtitel
h2 Blogbeschreibung
h2 Überschriften der Beiträge
h3-h4 für Beiträge
h5-h6 nicht vergeben…
so habe ich das bei meinem Blog eingerichtet.
März 16th, 2010 at 18:21
Also für die Startseite sähe es bei einem Blog bei mir nun so aus: H1 für Blogtitel und H2 für die Beitragstitel, H3 und kleiner möglichst sparsam einsetzen (theoretisch missbrauchen wir ja die Hx-Tags regelmäßig für Dinge, wo es nicht Sinn macht).
Auf einer Beitragsseite ist dann bei mir aber das H1 der Beitragstitel! Der Blogtitel wird dann im Theme durch ein /-Tag “herabgestuft” und nur entsprechend formatiert, dass alles auf allen Seiten einheitlich aussieht.
Aus SEO-Sicht sollte dieses Vorgehen auch zu bevorzugt sein, von da hab ich das mE auch. (Und es ist auch relativ logisch, denn bei Beiträgen ist ja der Titel des Blogs nicht mehr so wichtig, sondern die Überschrift des jeweiligen Artikels.)
Tipp zur Untergliederung im Beitrag mit Hx-Tags: ich benutze Teilüberschriften grundsätzlich erst ab H3, da durch die Blogstartseite ja nicht grundsätzlich gewährleistet ist, ob eine Teilüberschrift des Artikels vorhanden ist oder nicht (hängt ja oft vom Theme und eingesetzter Plugins ab).
Unschön ist dann leider noch der Sprung auf der Beitragsseite von H1 zu H3, aber hier könnte man sich sicher auch noch etwas einfallen lassen (z. B. Datum und Autor in H2, aber kleiner formatiert, damit es nicht erschlägt).
Warum keine Hx-Tags für Sidebar und Co.?
Weil sie semantisch nicht wirklich Sinn machen. Für Kommentarbereich, okay, als H3-Abgliederung unter dem Beitrag in Ordnung (nach meinem obigen Vorgehen).
Footer: da hab ich noch nie ein Hx-Tag eingesetzt, warum auch. Wir sind doch nicht etwa eine Fuß-betonte Gesellschaft, oder?
Auf der Startseite möglichst nur die Beiträge anteasern und nicht im Volltext anzeigen. Sagt mir jedenfalls meine SEO-Narbe unter dem linken Auge. ;o)
März 16th, 2010 at 19:17
Nachträgliche Korrektur, weil zu spät bemerkt:
Oh, HTML-Tags geschluckt: bei “/-Tag” fehlen [p] und [div] (mit spitzen statt eckigen Klammern).